사용 기술 : Java, Vue.js, Spring Boot, HTML, Javascript, Google Indexing API
구글 Search Console에 내 웹사이트를 등록하고, 사이트맵을 올려놔도 사이트의 초기 단계에는 구글 인덱스 봇이 신규 포스트를 수집해가는 속도가 매우 느리고, 아예 수집하지 않는 경우도 많기 때문에 내 글을 구글에 노출시키기 위해서는 매번 수작업으로 인덱스를 등록해줘야 하는데
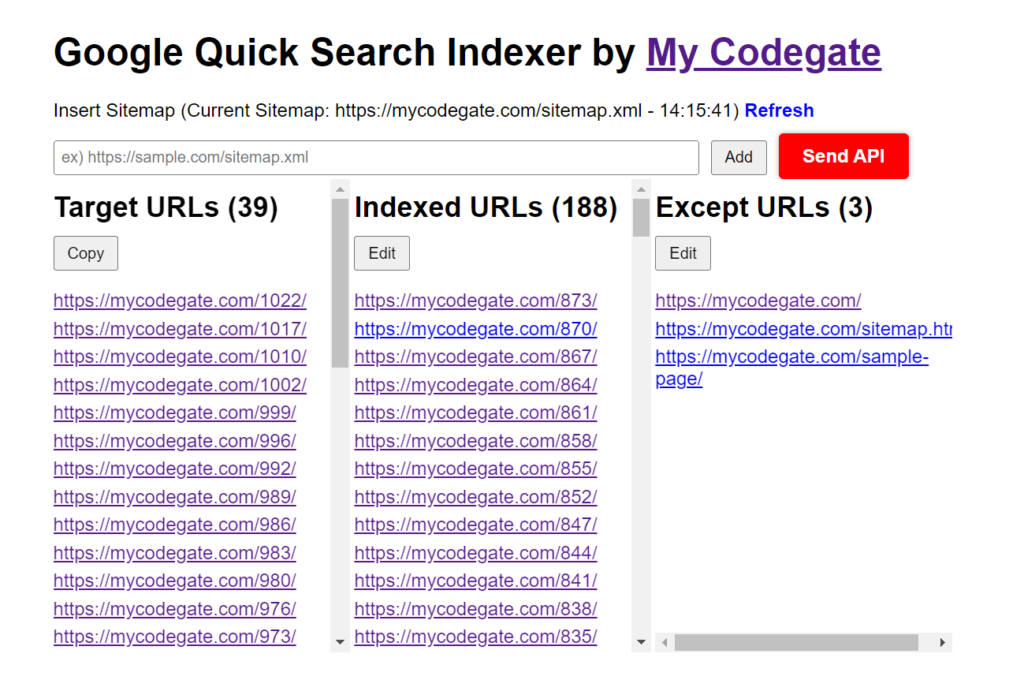
이거 하기 귀찮아서 자동으로 돌리려고 웹 애플리케이션을 개발하게 되었는데, 구글 클라우드에서 API를 사용할 수 있도록 authentication.json을 내려받은 뒤(자세한 방법은 위 링크 참조) 적절한 경로에 넣어준 뒤 이후 웹앱을 켜서 sitemap.xml을 넣어주고 Send API를 눌러주면 하루에 200개씩 자동 색인 등록을 해 주는데, 수작업으로 하면 한 개에 3분인데 이건 그냥 눌러 놓으면 끝이라 진짜 매우 편하다.
API 사용 시 구글에서는 Google Indexing API는 구직용으로만 사용하라고 하지만, 실제 단순 색인 등록용으로 사용해도 문제 없이 잘 작동하고 인터넷에 찾아보면 용도 외에 사용해도 별 문제 없었다는 얘기를 쉽게 찾아볼 수 있다.
개발 시 어려웠던 부분은 구글에서 이 API는 거의 신경을 쓰지 않는지, 예제라고 준 코드가 죄다 Deprecated 혹은 현재 사용할 수 없는 코드라 대체 코드 찾는데 시간을 꽤 보냈고 Vue.js도 쓸 일이 거의 없다가 오랜만에 한번 써 봤는데, 쓰다 보면 금새 익숙해지지만 처음에는 세팅하는데도 멍해지더라.


Leave a Reply